How to add syntax highlighter in blogger
 Syntax highlighter is mostly used JavaScript library to highlight the syntax of the language. In this post, I am going to share how to add syntax highlighter to blogger and how to customise this for your own style like below
Syntax highlighter is mostly used JavaScript library to highlight the syntax of the language. In this post, I am going to share how to add syntax highlighter to blogger and how to customise this for your own style like belowAdd jQuery file to blogger
Please add below line above </head> tag. If you have already added jQuery file to your blogger then skip this.
Add JavaScript and stylesheet for syntax highlighter
Please add JavaScript and Stylesheet reference for syntax highlighter below the jQuery file which you have added in the above step
Adding Custom style for Syntax highlighter
Please add below code above ]]></b:skin> in blogger. This code is used to customize your syntax highlighter in blogger postWrapping your code
Before placing your code in blogger post, you need to wrap it like below. When you wrap your code like below, title should be title for your code and class should have value like this "bursh: language;", here language denote programming language used in your code snippetPlacing your code in blogger post
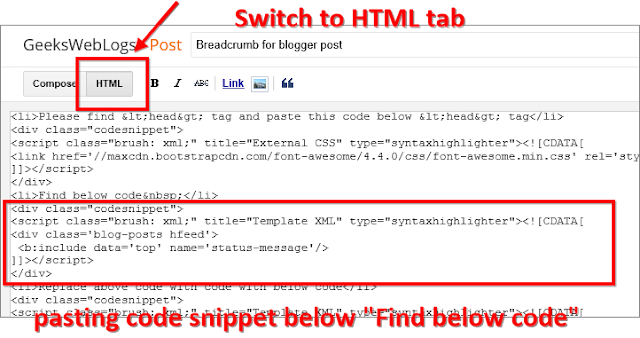
Here, we have made some customization for syntax highlighter so we cannot place this code directly inside blogger. You need to switch to HTML tab in blogger post page as shown in image below
Paste your code wherever you want in your blogger post. In my case, I am adding code snippet below text “Find below code”
Applying syntax highlighter
Once you have followed all the above steps then we need to initialize the syntax highlighter finally. Please paste below code above </body> tag
How to add syntax highlighter in blogger
 Reviewed by Unknown
on
15 April, 2016
Rating:
Reviewed by Unknown
on
15 April, 2016
Rating:
 Reviewed by Unknown
on
15 April, 2016
Rating:
Reviewed by Unknown
on
15 April, 2016
Rating:







No comments: